Table of Contents
- type:
- integration
- system:
- FoxyCart
- name:
- multiship_jquery_070+
- description:
- (FC 0.7.0+) jQuery to automatically create a select box ("drop down") with previously entered ship-to addresses, with showing/hiding of the "New recipient" field.
- tag:
- multiship
- date:
- 2011-06-20
- version:
- 2.3
- FC version:
- 070+
- developer:
- http://www.foxycart.com
multiship javascript
Please note: The code on this page is submitted by members of the FoxyCart community, and may not verified by FoxyCart.com LLC in any way, shape, or form. Please double check the code before installing. If you need help with it please post in our forum, but if we cannot offer assistance (due to unfamiliarity with this particular system or language) we apologize in advance.
Description
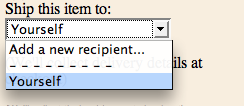
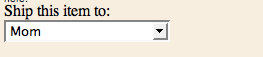
Quickly and easily add multiple ship-to addresses to your FoxyCart site by including a single javascript file and adding a few classes to your “add to cart” forms. It looks something like this:
This script
- checks for the existence of a shipto cookie;
- displays a select box (“drop down”) if there are any previously set ship-to recipients in the cookie;
- displays a “new recipient” input field if you choose “Add a new recipient…” in the select box;
- sets the select box to the previously selected shipto recipient;
- should be able to be used on pages with multiple “add to cart” forms.
Installation
- Copy the code below into a file named
multiship.jquery.jsand stick it somewhere on your server. - Include the file in the
<head>section of your template, after yourfoxycart.complete.jsfile. - The script works by finding
inputandselectelements inside divs with specific classes. You'll need to add, to your “add to cart” form…<select name=“x:shipto_name_select”></select>inside adiv.shipto_select(probably want to give that containerdivadisplay:none; it gets shown with the javascript)<input type=“text” name=“shipto” value=“” />inside adiv.shipto_name- It should look something like this:
<div class="shipto_container"> <!-- the following select element is initially hidden, but is populated and shown with javascript on page load --> <div class="shipto_select" style="display:none"> <label>Ship this item to:</label> <select name="x:shipto_name_select"> </select> </div> <!-- the following text input is kind of a fallback. it is initially hidden by javascript on page load --> <div class="shipto_name"> <label>Enter the name of the recipient (or leave it empty to ship it to yourself):</label> <input type="text" name="shipto" value="" /> </div> </div>
- PLEASE make sure your code is valid. If your form is not valid you might get unexpected results. (Try this for Firefox or this.)
- That should be it, but TEST. Then test some more.
- Finally, test again, and have your friends test.
- Report any issues on the forum.
Requirements
- The foxycart.complete.js file, or jQuery by itself.
Code
- multiship.jquery.js
/* FoxyCart Multiship Javascript v2.4 2013-03-02 INSTRUCTIONS: http://wiki.foxycart.com/integration/foxycart/multiship_javascript_070 IMPORTANT: If you're having problems with this script, MAKE SURE YOUR PAGE IS VALID. Seriously, if your page is invalid (particularly with regard to forms spanning beyond where they should, like starting in one <td> and going into another) this code might have issues. */ function shipto_initialize() { jQuery('div.shipto_select').show(); jQuery('div.shipto_name').hide(); jQuery('div.shipto_name input').val(""); } // shipto_check checks for the existence of the shipto cookie // returns an array of values, or false if no cookie found function shipto_array() { if (jQuery.cookie('shipto_names')) { // Define the global shipto array var shipto_array = jQuery.cookie('shipto_names').split('||'); shipto_array = unique(shipto_array); shipto_array.sort(); return shipto_array; } else { return false; } } function shipto_select() { // Clear the shipto select boxes first jQuery('div.shipto_select select').html(''); var shipto_options = ''; var shipto = shipto_array(); // alert('shipto: ' + shipto); if (shipto) { // alert('shipto is true'); jQuery.each(shipto, function(i, val){ // alert('starting the .each loop with: ' + i + ' = ' + val); if (val != 'undefined' && val != 'null' && val != '' && val != 'Me') { shipto_options += '<option value="' + val + '">' + val + '<\/option>'; // alert('and it worked: ' + val); } }); if (shipto_options != '') shipto_options += '<option value="">- - - - - - - - -<\/option>'; } // Add the defaults... // This doesn't seem to work perfectly, as the selected="selected" gets ignored for some reason shipto_options += '<option value="add_new">Add a new recipient...<\/option>'; shipto_options += '<option value="">- - - - - - - - -<\/option>'; shipto_options += '<option selected="selected" value="Me">Yourself<\/option>'; // Set the select boxes with the proper values jQuery('div.shipto_select select').html(shipto_options); // Now add the onchange event jQuery('div.shipto_select select').change(function(){ if (jQuery(this).val() == 'add_new') { jQuery(this).parents('form').find('div.shipto_name').show(); // Set any shipto values. Done this way in case you're adding more than one product at a time. jQuery(this).parents('form').find('input[name*="shipto"]').val(''); // alert(jQuery('input[name^="shipto"]').attr('name') + jQuery('input[name^="shipto"]').val()) } else { jQuery(this).parents('form').find('div.shipto_name').hide(); // Set any shipto values. Done this way in case you're adding more than one product at a time. jQuery(this).parents('form').find('input[name*="shipto"]').val(jQuery(this).val()); } // console.info(jQuery('input[name^="shipto"]').val()); // console.info(jQuery('input[name^="2:shipto"]').val()); }); // Finally, select the last used shipto if (jQuery.cookie('shipto_name_recent') != '') { jQuery('div.shipto_select select').val(jQuery.cookie('shipto_name_recent')).change(); } else { jQuery('div.shipto_select select').val('Me').change(); } // console.info(jQuery('input[name*="shipto"]').val()) } // Tie any additional product shipto's to the primary shipto function shipto_multiples() { jQuery('input[name*="shipto"]').change(function(){ jQuery(this).parents('form').find('input[name*="shipto"]').val(jQuery(this).val()); }); } // Set the events jQuery(document).ready(function(){ shipto_initialize(); shipto_select(); shipto_multiples(); }); // Set the cookie on cart add setCookie = function(e, arr) { // Run any custom scripts you may have before dealing with, // or just insert your code here if (typeof fc_PreProcess_custom=="function") { fc_PreProcess_custom(); } // Set the cookie var error = false; var shipto_cookie = jQuery.cookie('shipto_names'); var shipto_new = jQuery(e).find('input[name^="shipto"]').eq(0).val(); jQuery.cookie('shipto_name_recent', '', {expires: -1, path: '/', domain: location.host.match('[^.]+.[^.]+$')}); jQuery.cookie('shipto_name_recent', shipto_new, {expires: 300, path: '/', domain: location.host.match('[^.]+.[^.]+$')}); if ((shipto_new != 'undefined') && (shipto_new != 'null') && (shipto_new != 'Me')) { jQuery.cookie('shipto_names', '', {expires: -1, path: '/', domain: location.host.match('[^.]+.[^.]+$')}); jQuery.cookie('shipto_names', shipto_cookie + '||' + shipto_new, {expires: 300, path: '/', domain: location.host.match('[^.]+.[^.]+$')}); } return true; } constructShipTo = function(e, arr) { shipto_initialize(); shipto_select(); } fcc.events.cart.preprocess.add(setCookie); fcc.events.cart.postprocess.add(constructShipTo); // ============================================================================ /** * Removes duplicates in the array 'a' * @author Johan Känngård, http://dev.kanngard.net */ function unique(a) { tmp = new Array(0); for(i=0;i<a.length;i++){ if(!contains(tmp, a[i])){ tmp.length+=1; tmp[tmp.length-1]=a[i]; } } return tmp; } /** * Returns true if 's' is contained in the array 'a' * @author Johan Känngård, http://dev.kanngard.net */ function contains(a, e) { for(j=0;j<a.length;j++)if(a[j]==e)return true; return false; } // ============================================================================ // ============================================================================ /*! * jQuery Cookie Plugin v1.3.1 * https://github.com/carhartl/jquery-cookie * * Copyright 2013 Klaus Hartl * Released under the MIT license */ (function(d){"function"===typeof define&&define.amd?define(["jquery"],d):d(jQuery)})(function(d){function m(a){return a}function n(a){return decodeURIComponent(a.replace(j," "))}function k(a){0===a.indexOf('"')&&(a=a.slice(1,-1).replace(/\\"/g,'"').replace(/\\\\/g,"\\"));try{return e.json?JSON.parse(a):a}catch(c){}}var j=/\+/g,e=d.cookie=function(a,c,b){if(void 0!==c){b=d.extend({},e.defaults,b);if("number"===typeof b.expires){var g=b.expires,f=b.expires=new Date;f.setDate(f.getDate()+g)}c=e.json? JSON.stringify(c):String(c);return document.cookie=[e.raw?a:encodeURIComponent(a),"=",e.raw?c:encodeURIComponent(c),b.expires?"; expires="+b.expires.toUTCString():"",b.path?"; path="+b.path:"",b.domain?"; domain="+b.domain:"",b.secure?"; secure":""].join("")}c=e.raw?m:n;b=document.cookie.split("; ");for(var g=a?void 0:{},f=0,j=b.length;f<j;f++){var h=b[f].split("="),l=c(h.shift()),h=c(h.join("="));if(a&&a===l){g=k(h);break}a||(g[l]=k(h))}return g};e.defaults={};d.removeCookie=function(a,c){return void 0!== d.cookie(a)?(d.cookie(a,"",d.extend({},c,{expires:-1})),!0):!1}});