Table of Contents
Templates, Caching, and Template Customization with HTML + CSS
Customizing your template is easier than you might think. If there's one takeaway from this page, it should be that FoxyCart's AutoMagiCache makes getting a customized template easy. Really, we promise. No template language to learn. Just your own HTML and CSS, securely cached. So don't be afraid, and do customize your template!
Setting up a customized checkout template in FoxyCart is about as easy as it can get, thanks to AutoMagiCache. But it's also radically different than you're probably expecting. Here's a quick guide to setting up your template to seamlessly integrate FoxyCart into your existing site design.
The idea here is that you're going to create a page on your site with “placeholders” where the FoxyCart functionality will go. You should know enough HTML and CSS to be comfortable editing code in order to make this happen, though if you're still learning and are using a WYSIWYG like Dreamweaver the basic ideas still apply. Once this page is created and uploaded/published on your site, you'll enter that URL into your FoxyCart admin, and FoxyCart will grab your code, work some magic (seriously), you'll be good to go.
What Are Templates and Why Do You Care?
Nearly every piece of HTML that FoxyCart presents to your customers is configurable in a template for your store. There are individual templates for:
- Email Receipts in plain text and HTML, for the store-wide as well as category-specific varieties.
While you can certainly use the default templates, we will see just how easy it is to use your own site's design for your FoxyCart templates.
Making It Easy: AutoMagiCache
See It In Action
If you don't want to bother with the technical details yet, take four and a half minutes to watch an explanation of AutoMagiCache in action. (Thanks to our good friend at My619.com for the screencast.)
<flashplayer width=962 height=721>file=http://static.www.foxycart.com/video/screencasts/checkout_template_creation2.flv</flashplayer>
A Quick Start Guide
- Create a page on your site that has the following placeholders. These should be placed where you'd like your checkout and cart to go. If you'd like to use one of the “default” styles, you'll want to put the
cartplaceholder before thecheckoutplaceholder, but you don't need to display thecarton your checkout page if you don't want to. (It's probably a good idea though.)^^cart^^^^checkout^^
- If you'd like to use one of the default styles, add the following CSS calls right above your closing
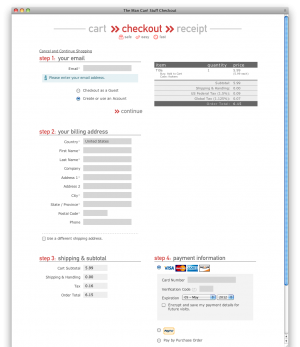
</head>tag:- For the “standard” red/black theme, as seen here, use this code:
<link rel="stylesheet" href="https://^^store_domain^^/themes/standard/styles.css" type="text/css" media="screen" charset="utf-8" />
- For a stripped down, text only style (which is very useful as a starting point for customizing), use this:
<link rel="stylesheet" href="https://^^store_domain^^/themes/text/styles.css" type="text/css" media="screen" charset="utf-8" />
- Upload/publish that page to your server (at a publicly accessible URL).
- Login to your FoxyCart admin.
- Enter that URL into your FoxyCart admin (on the Templates → Checkout page).
- Hit the “cache your url” button.
- Hit the “update template” button at the bottom of the page after the page has reloaded and you've received the green success box. If you'd like, you can copy the cached code and review/modify it (though if you have to modify it, it's probably a bug that we'd love to fix if you let us know).
- Test your template. Try something like this to go directly to checkout:
http://YOURDOMAIN.foxycart.com/cart?name=blah&price=10&cart=checkout - Keep the template and its associated files (images and CSS) on the server at the specified URLs.
Advanced Customizations for Advanced Fun
What follows is a brief recommended approach to advanced template customizations, followed by a two part screencast series illustrating the technique.
This tutorial requires:
- Follow the steps above just to get familiar with things.
- Create a new CSS file to override the theme file described above. Make sure your new CSS file is included after the theme file. This is important, since any file on
foxycart.comwill automatically be updated when you change versions. - Use Firebug and the Web Developer Toolbar's live CSS editing to override the necessary styles. For example, if you want to change a background image, just include that line. Don't include any of the padding or anything, as it could make upgrading more difficult.
- It might make sense not to cache your template while you develop, as it's a much slower process. Rather, just ignore the security warnings during development, but make sure you re-enable them once you're cached and ready for final testing.
- Once everything is as it should be, recache your template and test again.
- Have some friends test, just to be on the safe side.
Watch the screencasts below to see this approach in action. Even if you're a CSS Ninja, you may pick up a trick or two. And if you have additional tips or tricks feel free to add a comment. (This is a publicly editable wiki because we value the feedback of our users.) Click the links below to load the video.
- Customizing your checkout, part 1
- Customizing your checkout, part 2
http://static.www.foxycart.com/video/screencasts/FoxyCart_Modifying_the_checkout_page_part1.flv?997x764
Caching Assets Manually
If for some reason you don't want to use AutoMagiCache to do things automatically, you can securely cache your http images on our server (https) by calling them like this:
https://YOURDOMAIN.foxycart.com/cache.php?url=http://example.com/path/to/image.gif
Please note that this will only work on your cart, checkout, and receipt pages. Again, this is done automatically if you cache your template using AutoMagiCache, so you only need to do this if you're not caching your template.
Getting Even More Advanced with Twig
If you'd like to customize your templates beyond what you can do with HTML, CSS, and JavaScript, FoxyCart allows you to use the Twig template language as well. Twig is flexible template language that's either near identical or relatively similar to a variety of other template languages. This functionality is very advanced, and most users should be able to achieve very very seamless visual integrations without this. If you have super specific needs, however, you can dig into Twig.
Where Twig Is Used in FoxyCart
Twig is used in all FoxyCart templates:
- The cart in all forms (HTML cart on the cart page, on the checkout and receipt, and on both HTML and plain text emails)
- The checkout
- The receipt
- The email receipts (both HTML and plain text)
Using Twig with FoxyCart
Understanding Twig
The first step is to review the Twig for Template Designers at the official Twig site.
Twig + FoxyCart
By default, you won't see any Twig syntax if you select the normal templates to start from. If you'd like to see the details of what's going on you can select the “Twig” templates (with the radio buttons) for the template you're modifying. That will show you a bit more of Twig, like this (for the checkout):
{% if error_codes|length > 0 %}
{% include 'checkout_error_template.twig' %}
{% else %}
{% if not is_updateinfo %}
<div id="fc_checkout_cart">
{% include 'cart_template.twig' %}
</div>
{% endif %}
{% use 'checkout_template.twig' %}
{% block checkout %}
<div id="fc_checkout_container">{{ html_messages|raw }}
<form id="fc_form_checkout" method="post" action="{{ post_url }}" onsubmit="return false;">
{{ block('checkout_error') }}
{{ block('required_hidden_fields') }}
{{ block('continue_shopping') }}
{{ block('noscript_warning') }}
{{ block('login_register') }}
{% if not is_subscription_cancel %}
<div id="fc_data_entry_container">
<div id="fc_customer_info_container">
{{ block('customer_billing') }}
{% if not has_multiship %}
{{ block('customer_shipping') }}
{% else %}
{{ block('multiship_shipping') }}
{% endif %}
</div><!-- #fc_customer_info_container -->
{# etc... #}
That might look complicated, but the basic idea is that each of the {{ block('foo') }} tags loads a block from the checkout_template.twig template, which is loaded via the use command. This view gives you the ability to move elements around pretty easily without needing to get super involved with giant chunks of HTML. It also allows you to override just specific portions of the HTML without needing to edit the entire massive template. (It's also really helpful for understanding the different elements and logic, even if you do end up using one of the full templates below.)
If, however, you do want more control, you don't have to use the block and use method, and you can instead just start with the underlying default template and customize from there. These links will show you the Twig templates from which you can start from:
- Cart Text for Text Emails
If you use any of the above linked files as a starting point, you can insert that raw Twig+HTML directly into your FoxyCart template (either directly in the admin or in your own templates for use with AutoMagiCache).
Customizing the Cart
It's important to understand that there are two “cart” templates. There's the “full” cart template, which is what displays if you pull up your_store.foxycart.com/cart, used for full-page cart displays as well as the iframe in the default Colorbox cart. But there's also the cart that's displayed on the checkout, the receipt, and the email receipts. The “full” cart uses the “partial” cart, just as the other templates do. So if you want to make a change to the cart system-wide (across the full cart, checkout, receipt, and email templates), you can edit the “include” cart. There's an extra checkbox on the “cart” template page in your FoxyCart admin now, and if you'd like to use that (in any of your other templates) you can access your customized cart via {{ custom_cart }} instead of the normal {% include 'cart_template.twig' %} syntax.
This would allow you to use the default cart HTML in some situations, and your custom cart in others (like on a minimalist email receipt, or etc.).
Allowed Twig Tags and Functionality
At present, the only allowed functionality for Twig is as follows:
- Tags:
if,for,include,macro,block,set - Filters:
escape,raw,length
Default Template Styles
As of v1.0, there are two included themes.
AutoMagiCache Technical Details
What It Does
- Pulls in target URL.
- Strips any <base> tags.
- “Convenience replacements”, currently converting “http” to “https” links for:
- Google Analytics
- Imports non-secure external CSS
- Rewrites all image paths (
*.jpg,*.jpeg,*.png,*.gif) to use FoxyCart image caching. - Sticks it inline, inside CDATA comments.
- Imports non-secure external JS
- Replaces
/ /with\/\/when not preceded by a space or line break. - Replaces all
</with<\/. - Sticks it inline, inside CDATA comments.
- Rewrites all
<img>paths to use FoxyCart image caching. - Rewrites all
<a>paths to point to the correct locations. - Rewrites all
<form>actions to point to correct locations.
What Is Supported?
- Most everything not listed below.
Important Notes
- Linked Stylesheets if the
relattribute is after thehrefattribute. This one is weird, and shouldn't be a problem (the regex is perfect), but if you have<link>elements that aren't being cached, switch the order of the attributes and put therel=“stylesheet”before thehrefattribute. - Preventing Hotlinking? If you're running scripts to prevent hotlinking, that may interfere with the template caching. If images aren't showing up properly, turn off your hotlinking protection while you cache your templates.
- Attributes must be enclosed in single or double quotes like
src=“foo/bar”orsrc='foo/bar'. - Your page must have a UTF-8 content type so you may need to add this inside your document's head tag:
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8”/>. - Flash will not be cached. Because it's near-impossible to “see inside” of a
swffile, there's no good way to ensure that additional necessary files (likexml,flv, etc.) are cached along with theswffile itself. - “Upward relative paths” (stuff like
../foo/bar.ext) more than one level deep are not supported.../foo/bar.extwill work, but../../foo/bar.extwill not. If you have a legitimate need for more than one level deep, let us know. @IMPORTrules more than one level deep are not supported. An import will work just fine, but an import inside an import won't be cached. If you have a legitimate need for more than one level deep, let us know.- jQuery must be v1.1.2+ or it will conflict with internal FoxyCart functionality.
- HTC files. These may work if you're using a custom subdomain, but likely will not work if you're using a default
*.foxycart.comsubdomain.
Comments, Conditional Comments, and the Ampersand ("&")
For some reason, Firefox and Internet Explorer may have problems when you have the ampersand (“&”) character inside of code comments:
<!-- Some text & more -->
This issue may be related to your doctype, so if you encounter this please let us know.
If you utilise conditional style blocks to target just a particular browser (like Internet Explorer), AutoMagiCache will currently trip over if that is the last style tag included in your <head> section. Simply including a style tag after it will correct this issue:
<!--[if IE 6]> <style type="text/css> /* IE specific css */ </style> <![endif]--> <style type="text/css> /* Blank style */ </style>
Placeholders in your CSS or JS
The following placeholders will be replaced with “spaced” placeholders in cached CSS and JS, to prevent problems with parsing placeholders that shouldn't be parsed.
^^cart^^→^^ cart ^^^^checkout^^→^^ checkout ^^^^receipt^^→^^ receipt ^^^^analytics_google^^→^^ analytics_google ^^
Placeholders
Cart Placeholders
-
^^cart^^ - Description: This will be replaced with the cart contents.
- Notes: Required.
-
^^store_domain^^ - Description: Will be replaced with your FoxyCart store domain. If your store subdomain is
mystorethen^^store_domain^^will be replaced withmystore.foxycart.com. For stores with custom subdomains, it returns the entire custom subdomain, such assecure.example.com. -
^^store_name^^ - Description: Will be replaced with your store name as setup in your FoxyCart store admin.
Checkout Placeholders
-
^^checkout^^ - Description: This will be replaced with the checkout customer form.
- Notes: Required.
-
^^cart^^ - Description: This will be replaced with the cart contents.
- Notes: While it is not required to have the cart displayed on the checkout, it is generally a good idea to do so.
-
^^store_domain^^ - Description: See the Cart Placeholders section above.
-
^^store_name^^ - Description: See the Cart Placeholders section above.
-
^^custom_begin^^
^^custom_end^^ - Description: If you have custom checkout form fields you would like to include on the checkout page, put them within these two place holders and they will be added to the checkout customer form.
-
^^multiship_custom_begin^^
^^multiship_custom_end^^ - Description: These placeholders are like the
^^custom_begin^^and_endplaceholders above, but are used for per shipto custom fields, when using multi-ship.
Receipt Placeholders
Note: the entire receipt template is optional. You can just use the checkout template if you like.
-
^^receipt^^ - Description: This will be replaced with the receipt contents.
- Notes: Required.
^^checkout^^may also be used, and behaves identically to^^receipt^^. -
^^cart^^ - Description: See the Cart Placeholders section above.
- Notes: Should be considered a required placeholder unless you have a compelling reason to exclude it.
-
^^store_domain^^ - Description: See the Cart Placeholders section above.
-
^^store_name^^ - Description: See the Cart Placeholders section above.
Analytics & Order Tracking
All analytics and order tracking scripts should be placed inside of ^^receipt_only_begin^^ and ^^receipt_only_end^^ tags. If tracking scripts are not placed within these tags they could be loaded multiple times, causing the data collected to be inaccurate.
-
^^receipt_only_begin^^
^^receipt_only_end^^ - Description: Any code placed between these two placeholders will only be loaded once, on the very first load of the receipt. This can be useful if you'd like to include affiliate tracking info or other scripts to systems that might be confused with multiple submissions of identical data. Place all tracking scripts in between these two tags.
-
^^order_id^^ - Description: If you're using an affiliate system like iDevAffiliate, or another analytics app, this place holder might come in handy.
-
^^subtotal^^ - Description: Products subtotal (without tax or shipping).
-
^^subtotal_with_tax^^ - Description: Products subtotal with tax.
-
^^order_total^^ - Description: Order total (including tax and shipping).
Google Analytics Placeholders
-
^^analytics_google_ga_async^^ - Description: Outputs the full
_addTrans(),_addItem(), and_trackTrans()for the asynchronous Google Analytics approach, outlined here. -
^^analytics_google_ga^^ - Description: “New” version of Google Analytics (ga.js). Details.
-
^^analytics_google_urchin^^ - Description: “Old” version of Google Analytics (urchin.js). Details.
- Note: Deprecated. This placeholder will be removed in a future version.
Email Receipt Placeholders
All of the following placeholders have separate outputs for HTML and text based emails. Some of what these placeholders output can be modified in the “language” section of your FoxyCart admin.
-
^^receipt^^ - Description: This will be replaced with data from the transaction such as the billing address, shipping address (if different than billing), custom fields, order ID, order date, and order total.
- Notes:
^^checkout^^may also be used, and behaves identically. -
^^cart^^ - Description: This will be replaced with the cart contents.
- Notes: This placeholder also includes subscription-specific links and information (overridable in the “language” section of your FoxyCart store), allowing for cancellation and transfer of subscriptions.
-
^^order_id^^ - Description: This will be replaced with the transaction ID.
-
^^receipt_url^^ - Description: The URL to the revisitable receipt, for future reference.
-
^^store_domain^^ - Description: See the Cart Placeholders section above.
-
^^store_name^^ - Description: See the Cart Placeholders section above.
-
^^store_logo^^ - Description: Will be replaced with your store logo as configured in your FoxyCart store admin.
Transaction Email Placeholders
-
^^order_begin^^
^^order_end^^ - Description: Anything placed inside of these placeholders will only be included if the receipt email is for an order, and not for an
update_infoorsub_cancel(subscription cancellation).
Subscription Email Placeholders
-
^^subscription_cancel_begin^^
^^subscription_cancel_end^^ - Description: Any code placed between these two placeholders will only be included if and only if the email being sent is to confirm a subscription cancellation (ie.
sub_cancel=true). - Notes: The default receipts include an example of how these placeholders can be used.
-
^^subscription_modification_begin^^
^^subscription_modification_end^^ - Description: Any code placed between these two placehoders will only be included if and only if the email being sent is for a subscription being modified (but not cancelled). This block will not be included for the automatic subscription processing that occurs; only when the
sub_tokenis used in a manually processed transaction. -
^^sub_token_url^^ - Description: Will be replaced with the
sub_tokenURL. - Notes: This can be used to create links to allow customers to easily transfer cancel a subscription. See the “language” section of your FoxyCart admin for examples of how this is used.
"Update Info" Email Placeholders
-
^^updateinfo_begin^^
^^updateinfo_end^^ - Description: Anything placed inside of these placeholders will only be included if the receipt email is for an
update_inforequest (and not a normal transaction or a subscription cancellation).